Software Engineering / Web Designing
フロントエンドからバックエンドまで対応可能です。
特にJavaによるWebアプリケーション、Webサービス等のアーキテクチャ設計・実装、フレームワークの拡張・ライブラリの実装が得意です。
基本的にはSEとして常駐してWebシステムの開発プロジェクトに参画することが多いですが、要件定義フェーズからアーキテクトとして、設計開発フェーズでは共通基盤系チームのメンバやアーキテクト、開発チームのリーダ(10名程度)としてプロジェクトに参画することもあります。
また、Webサイト制作(デザイン作成、システム構築)、SEO(簡易)、Microdataによるリッチスニペット対応、UI/UX設計、情報アーキテクチャ設計についても対応可能です。
その他のプログラミング言語についても対応可能です。

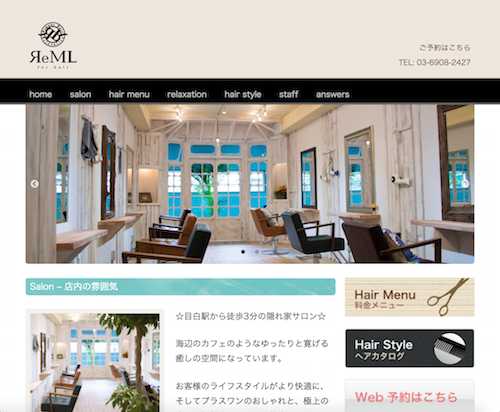
代表の高田様と入念な打ち合わせを行い、サイトの設計段階から構成やコンテンツ、運営方法等についてもご提案させていただきました。
できるだけ簡易なものということで、CMS等を利用せず (*1) JavaScriptのみで動的コンテンツを実現しました。(*1 現在はWordPressになっているようです)
なお、ロゴデザインについてはJoydesign 様に作成していただきました。